Getting to know Café X
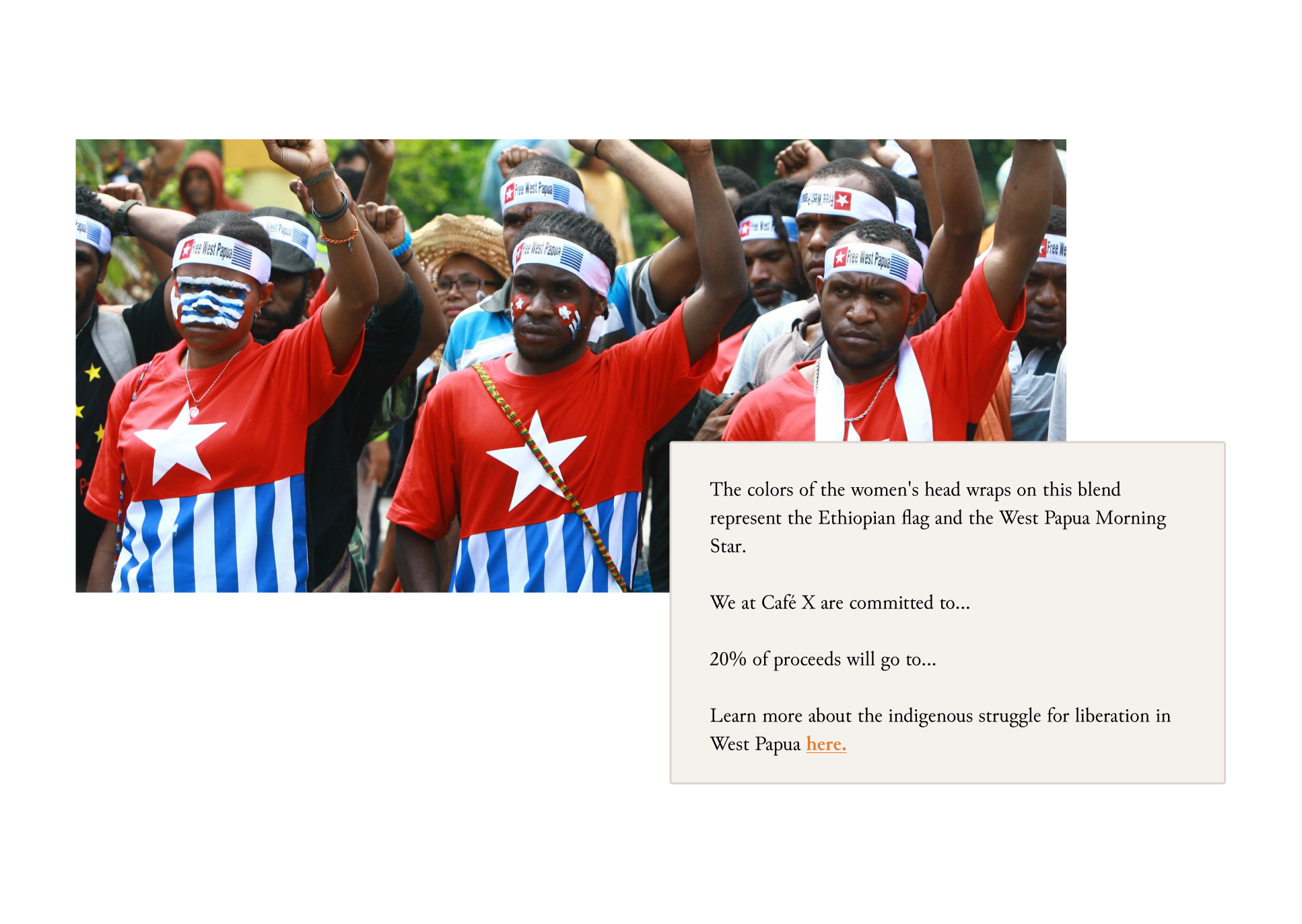
During our first stakeholder meeting, we asked about their background, mission, and identity as a business. Café X is a family-owned, Black woman-owned co-operative coffee shop built to support generational wealth in the Black community and other marginalized communities, with a mission to empower, revive, and build connections through their community space. As the UX Designer for the website, my job was to enhance and support their vision.
Team's final deliverables
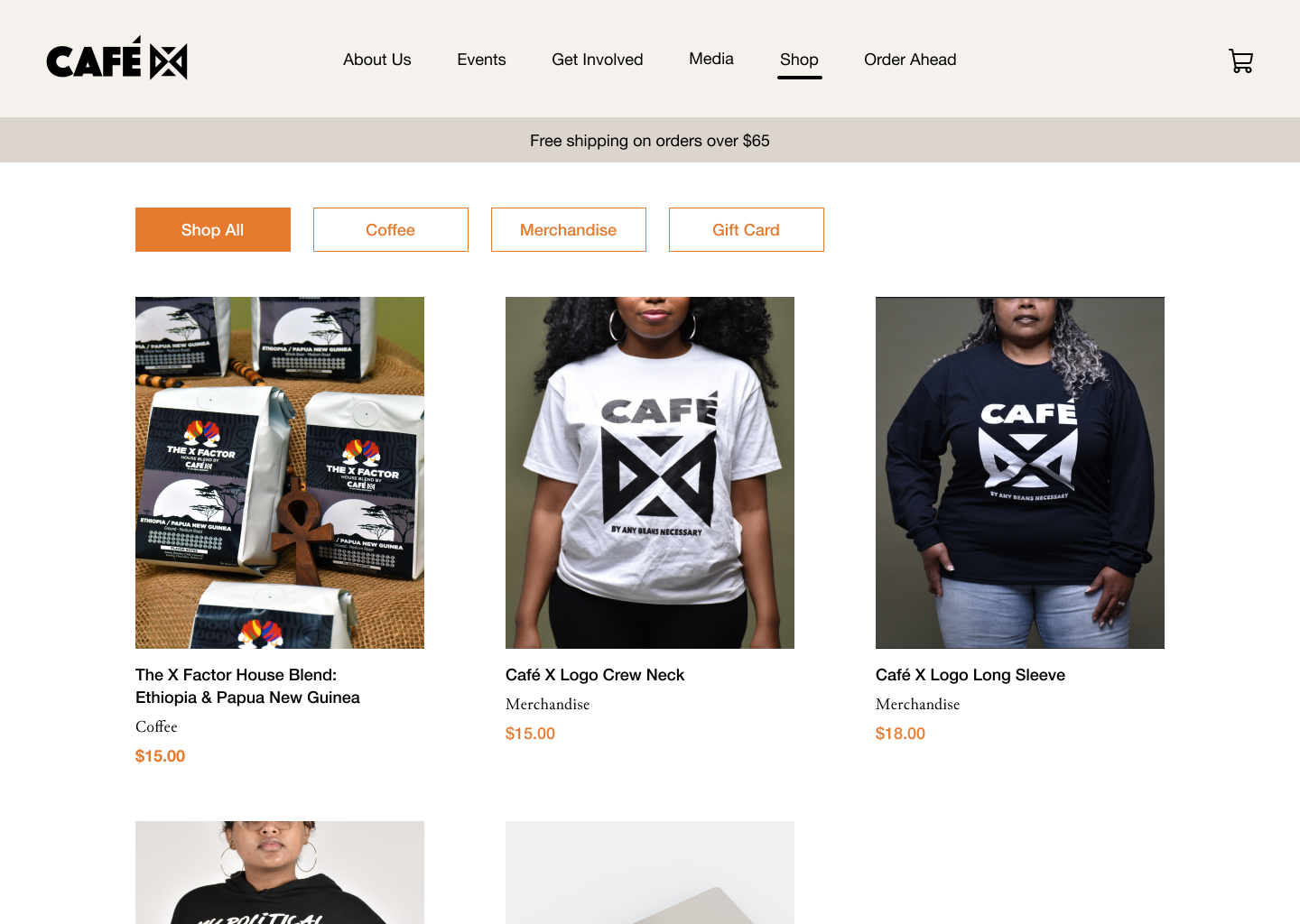
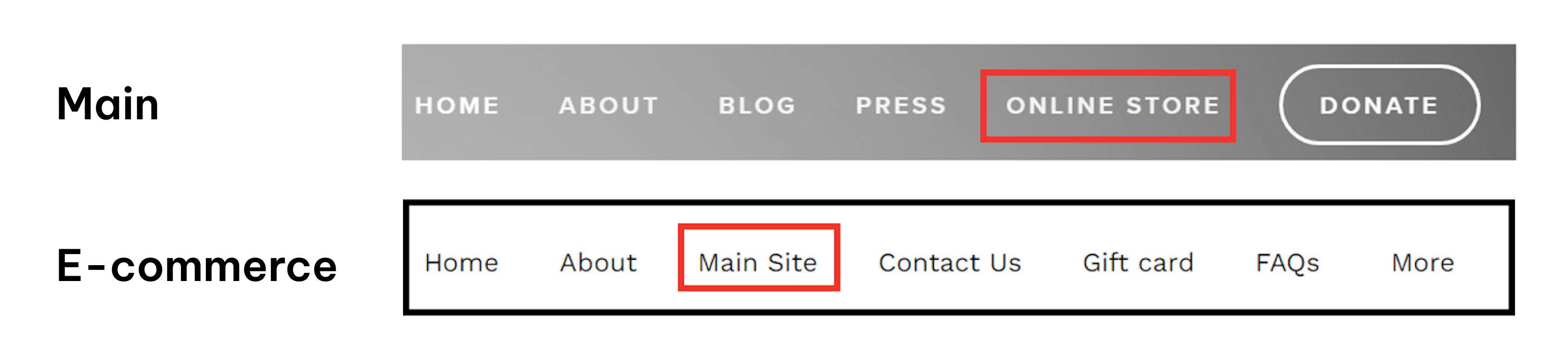
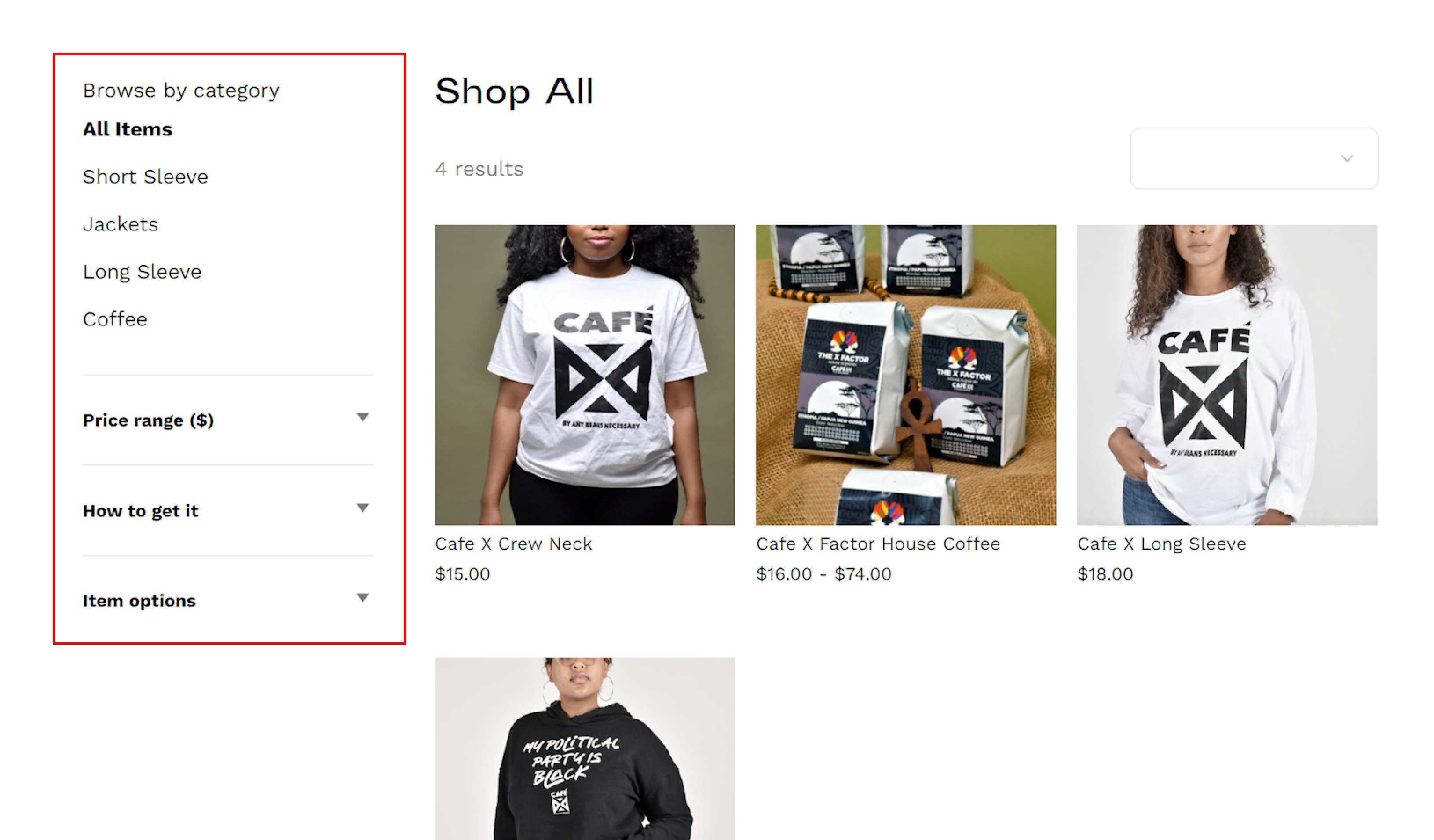
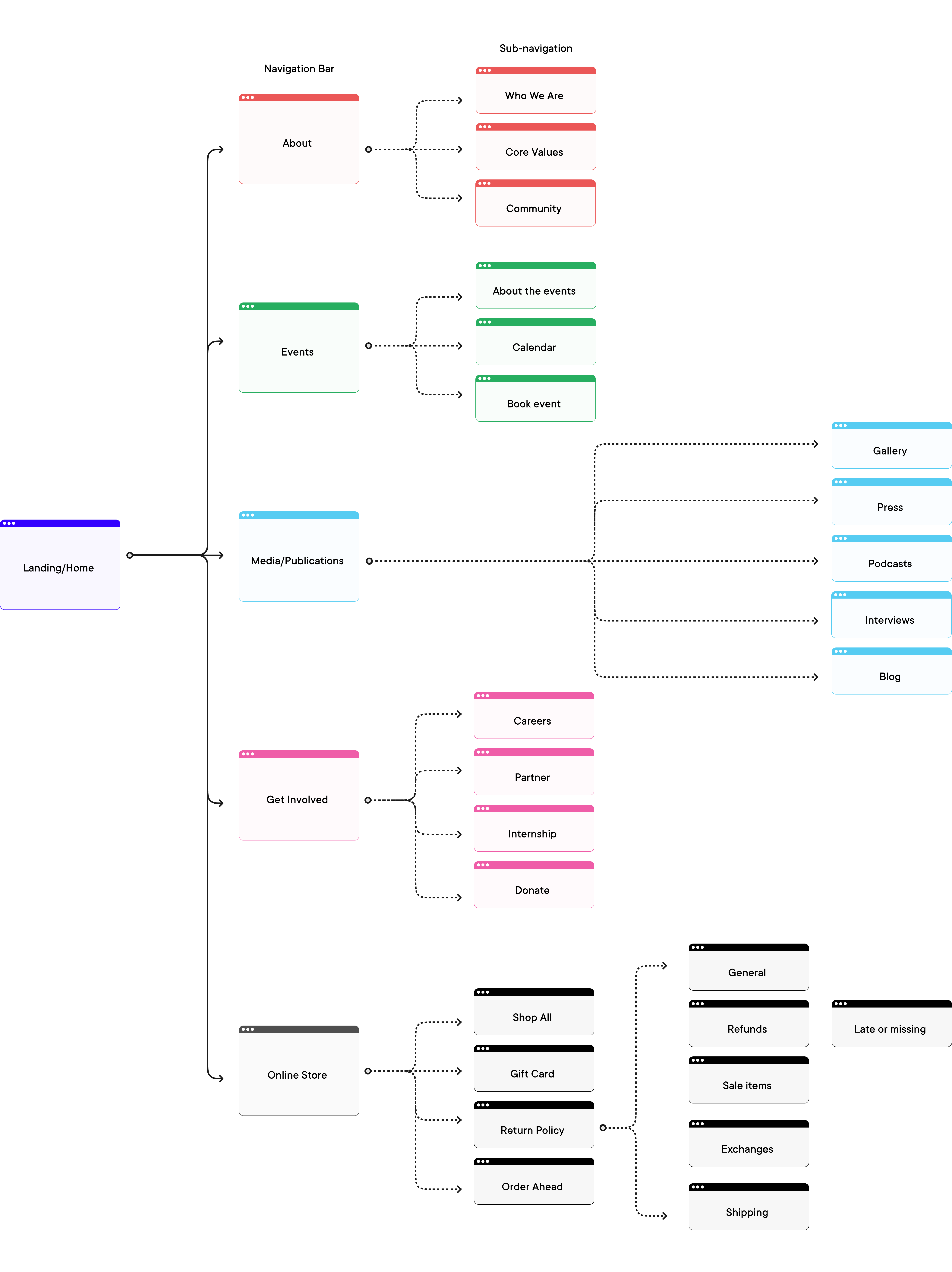
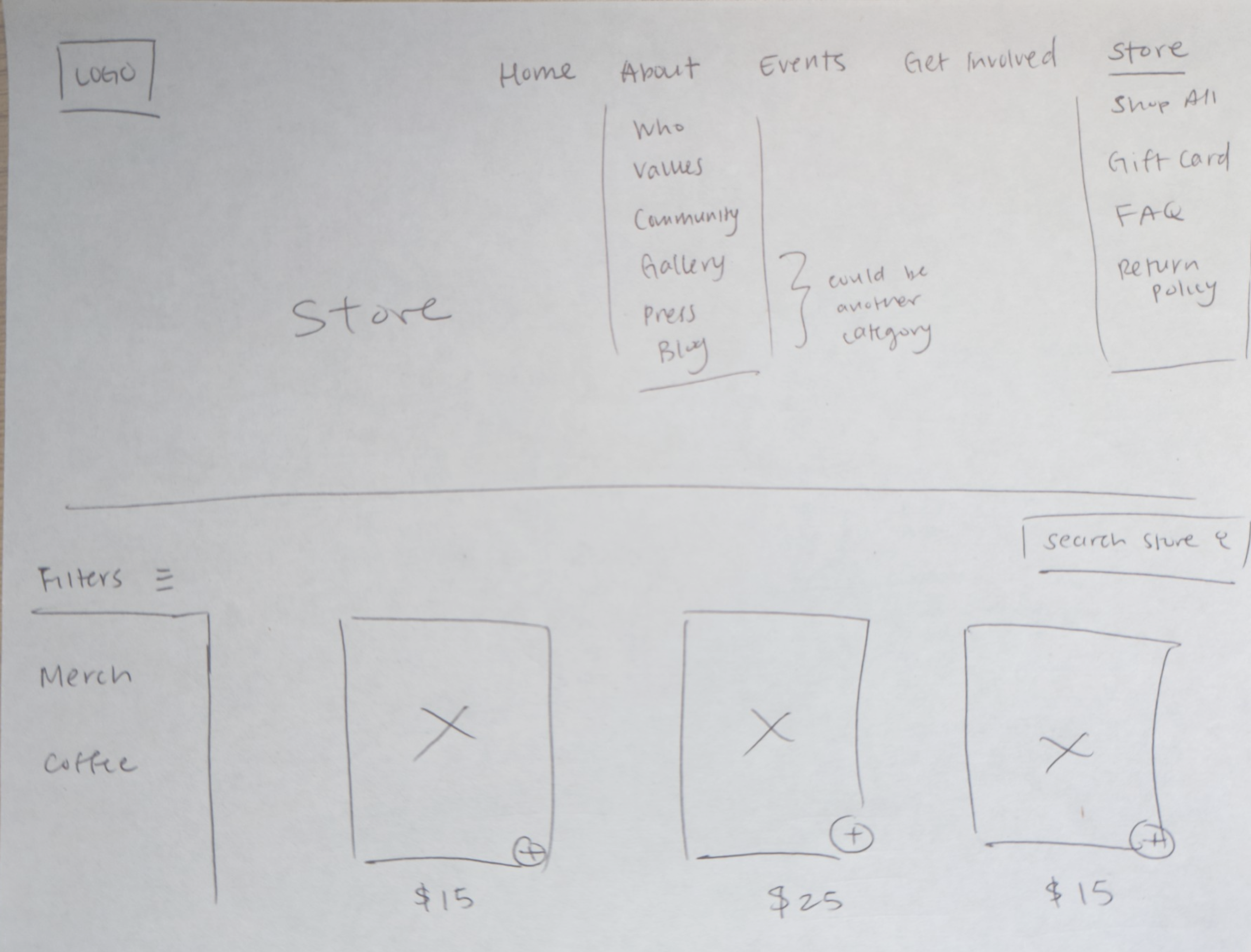
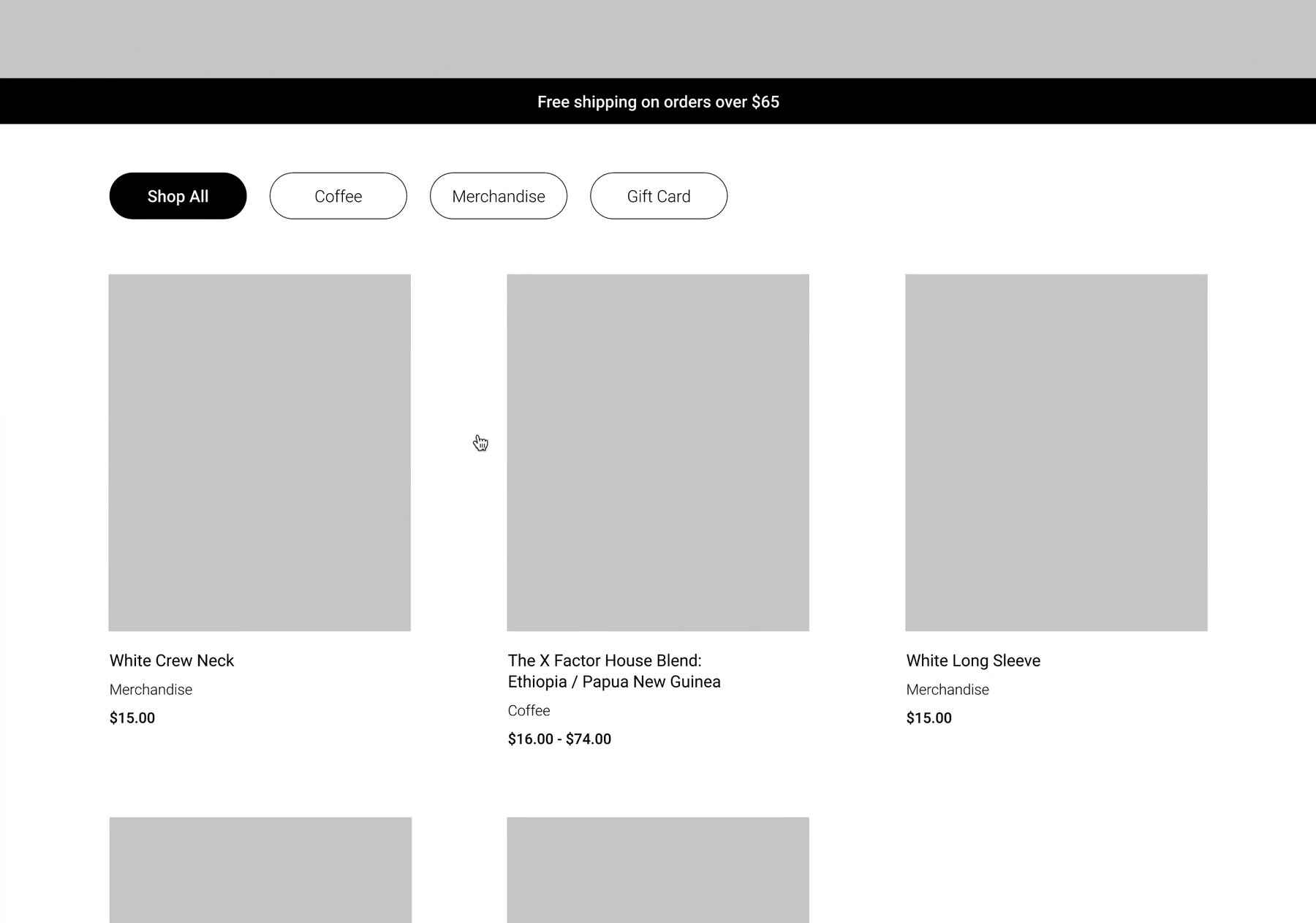
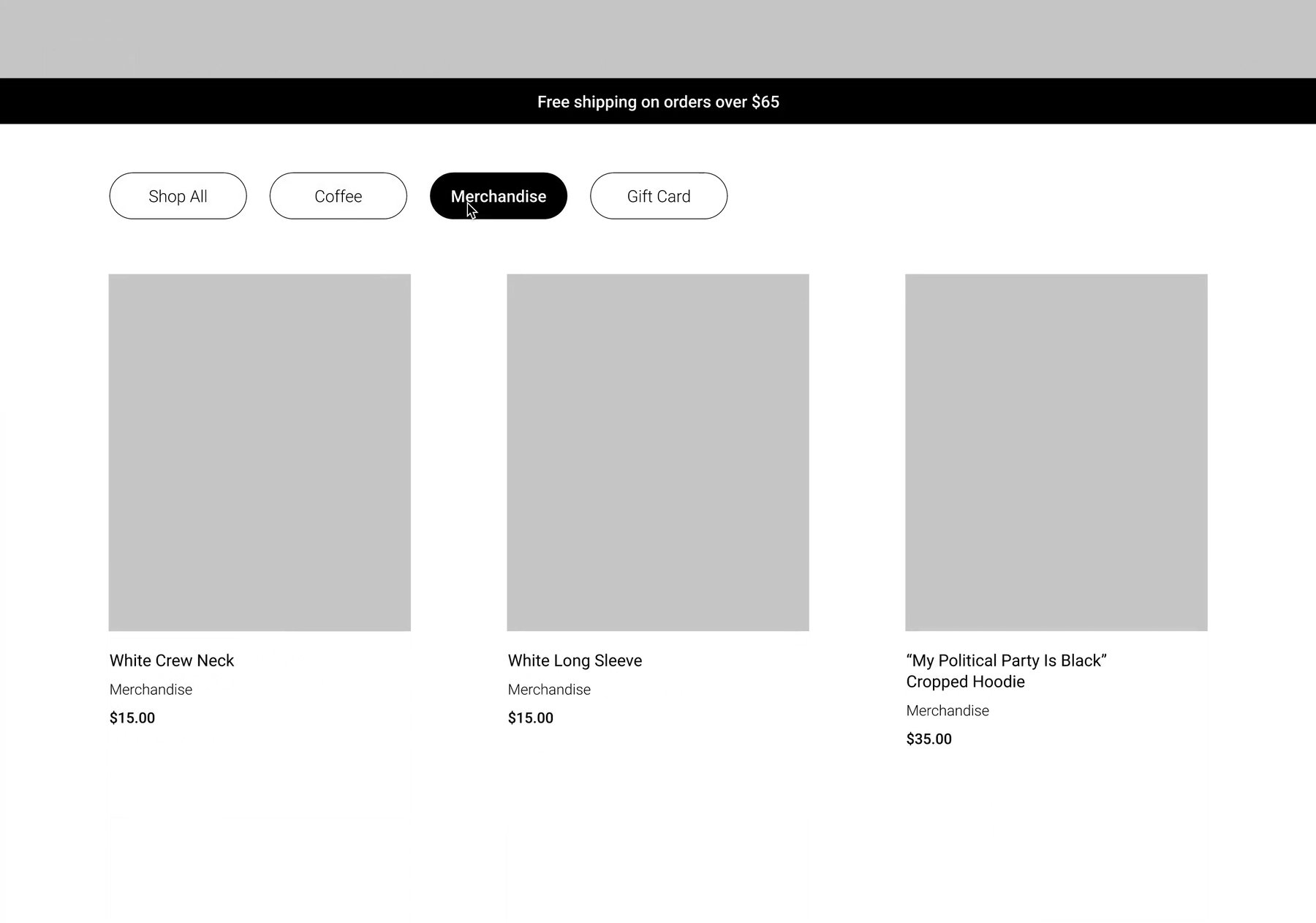
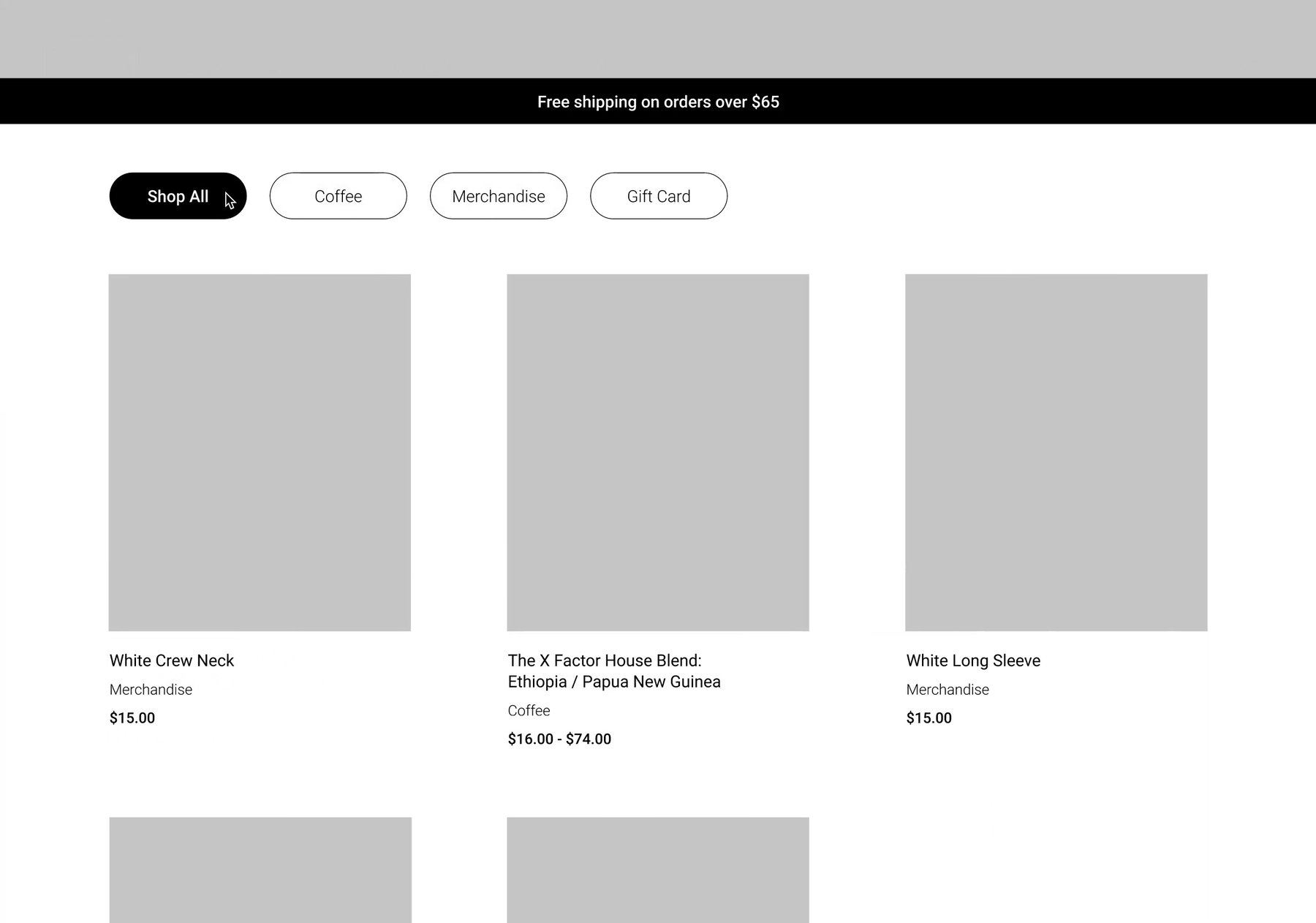
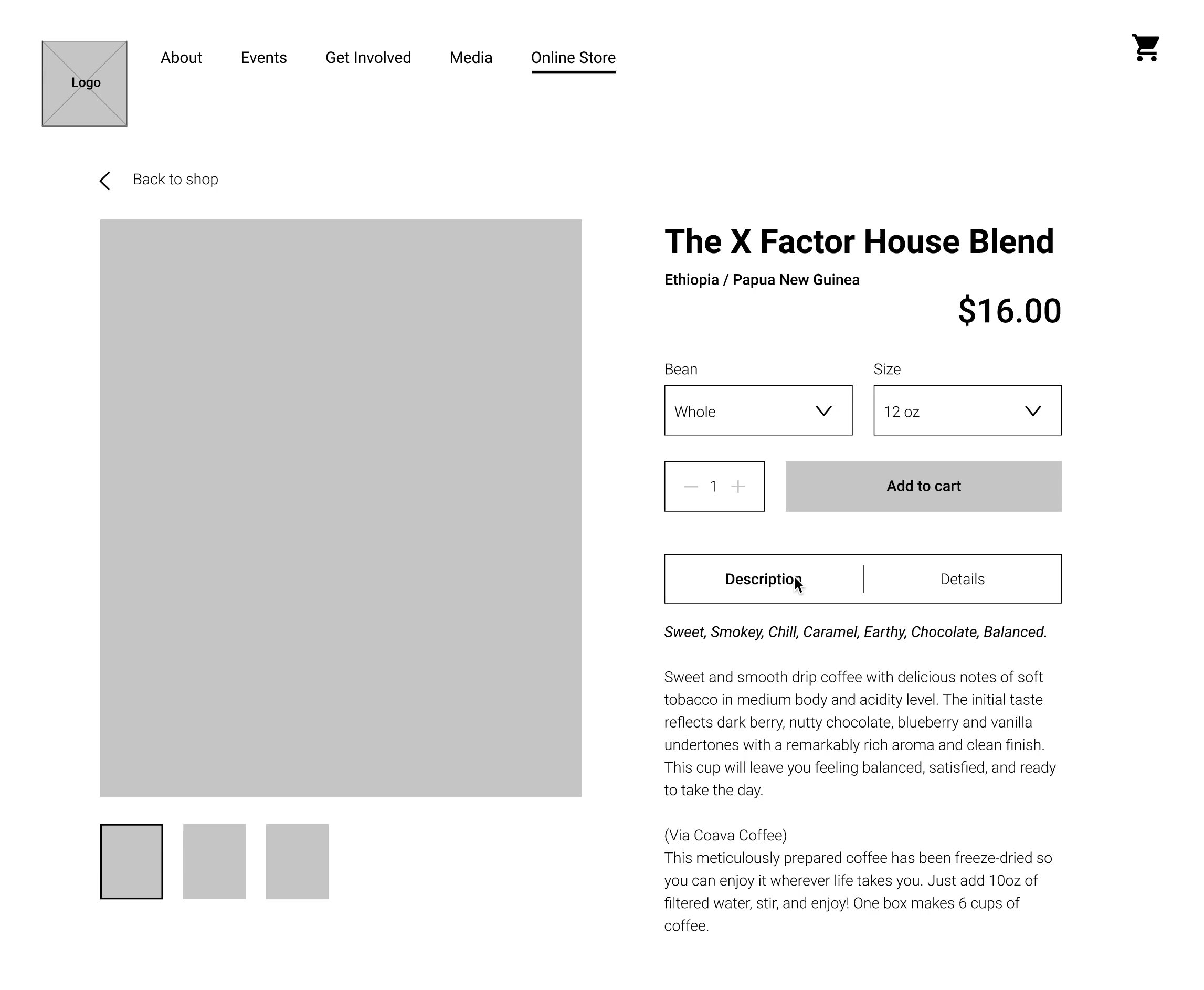
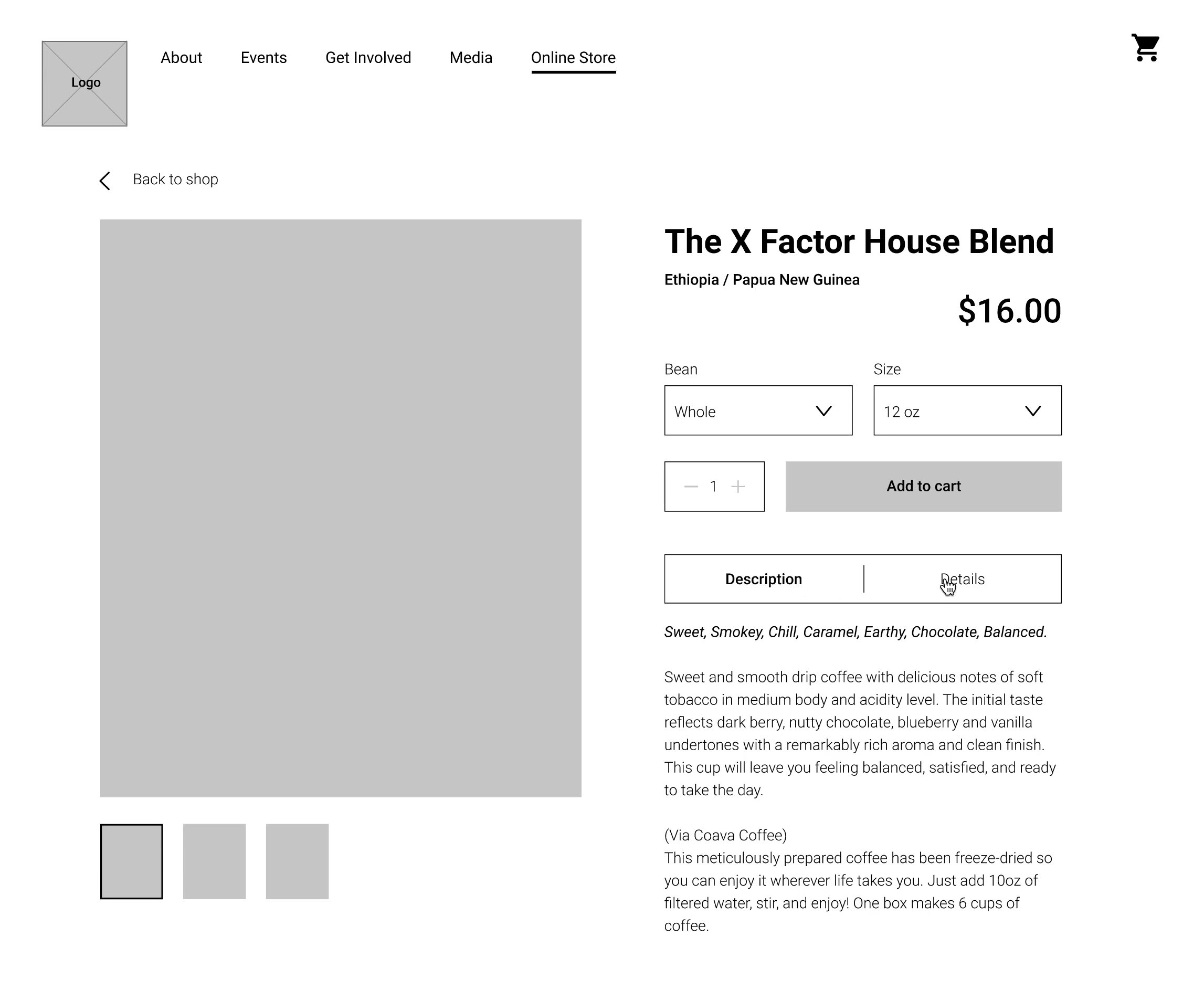
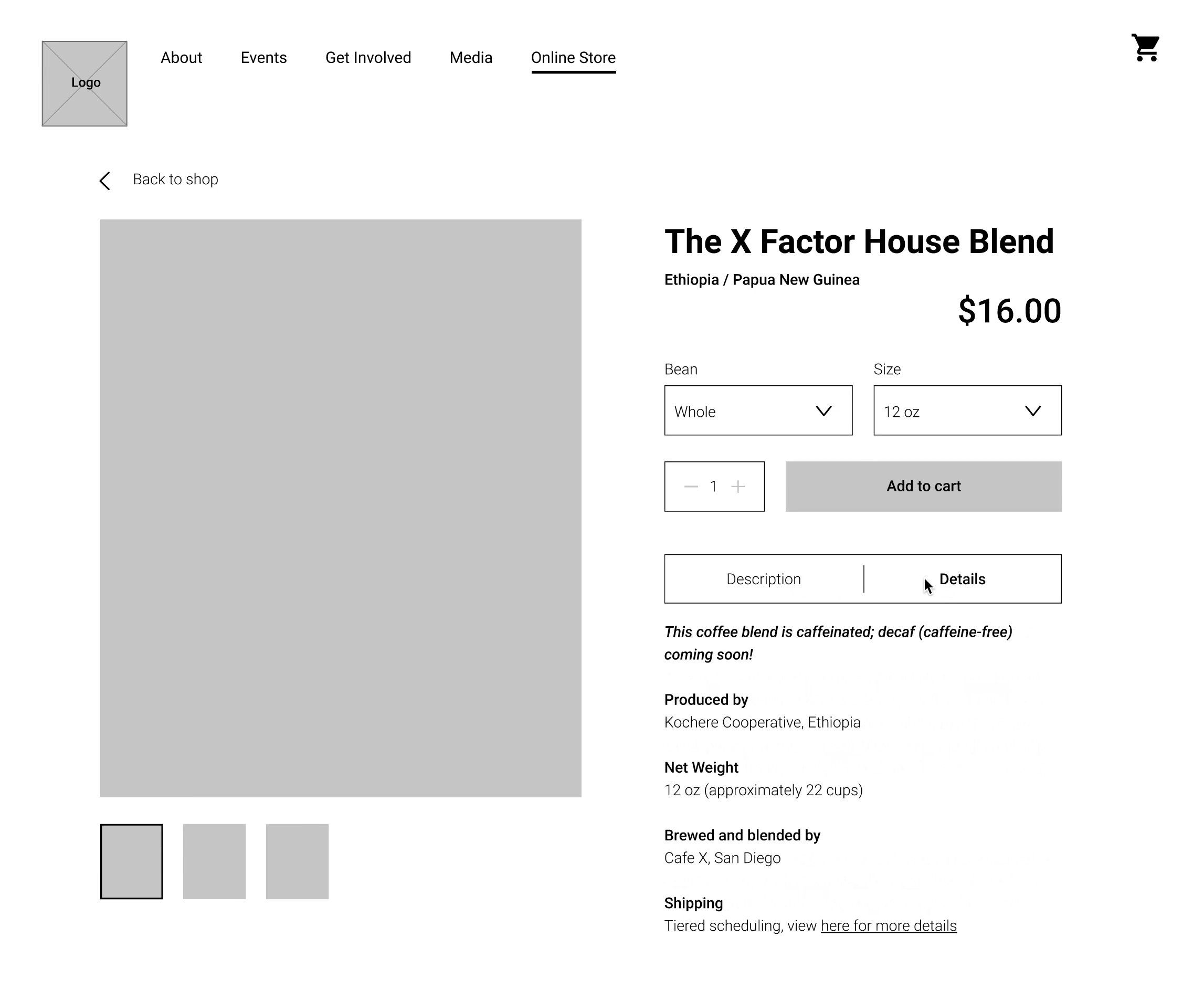
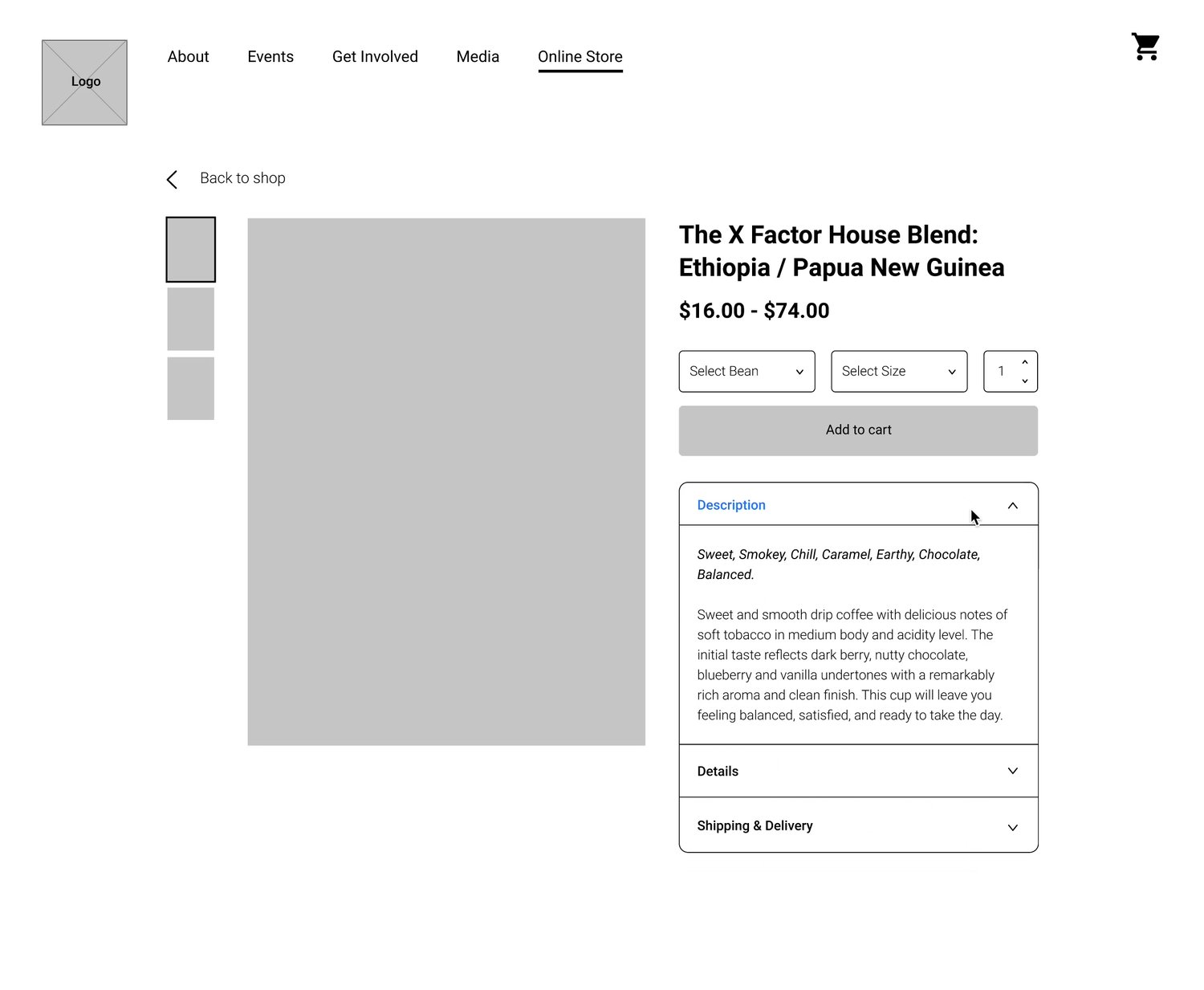
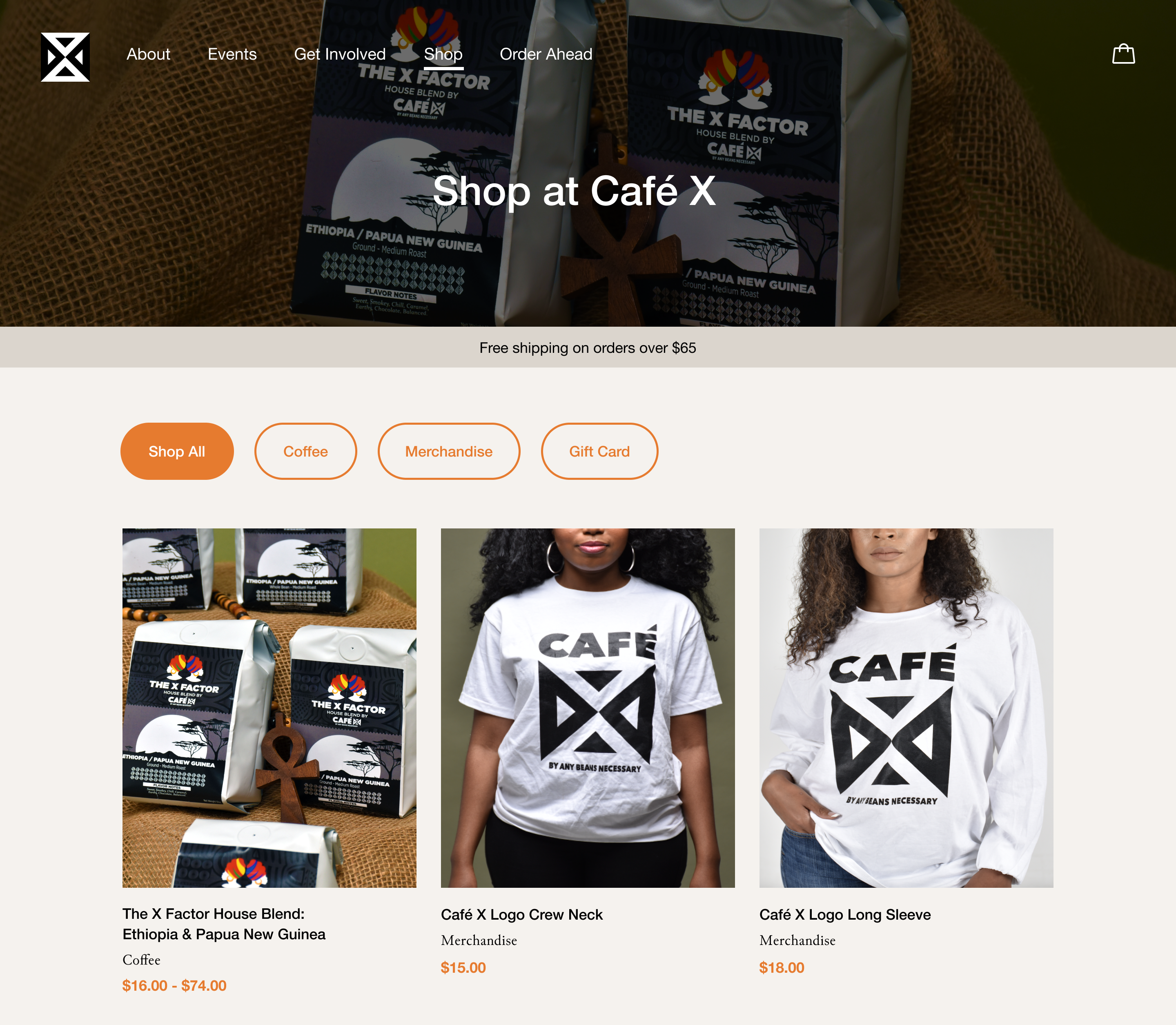
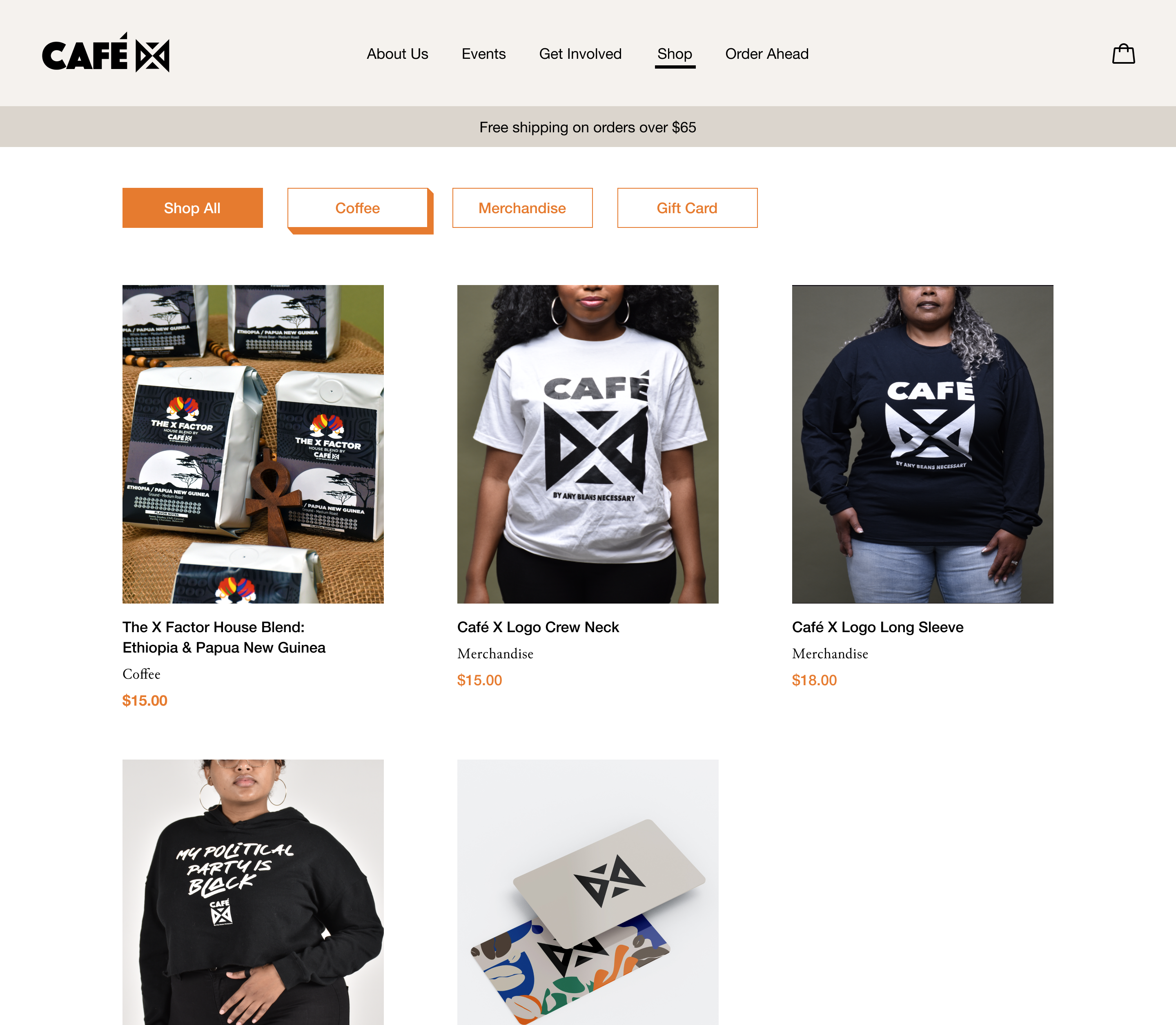
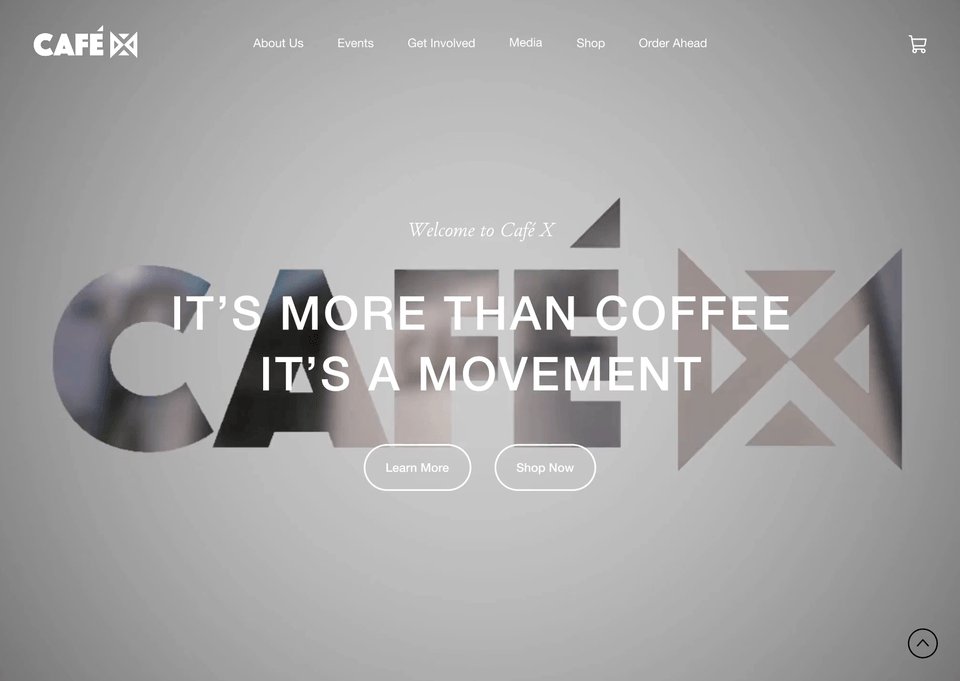
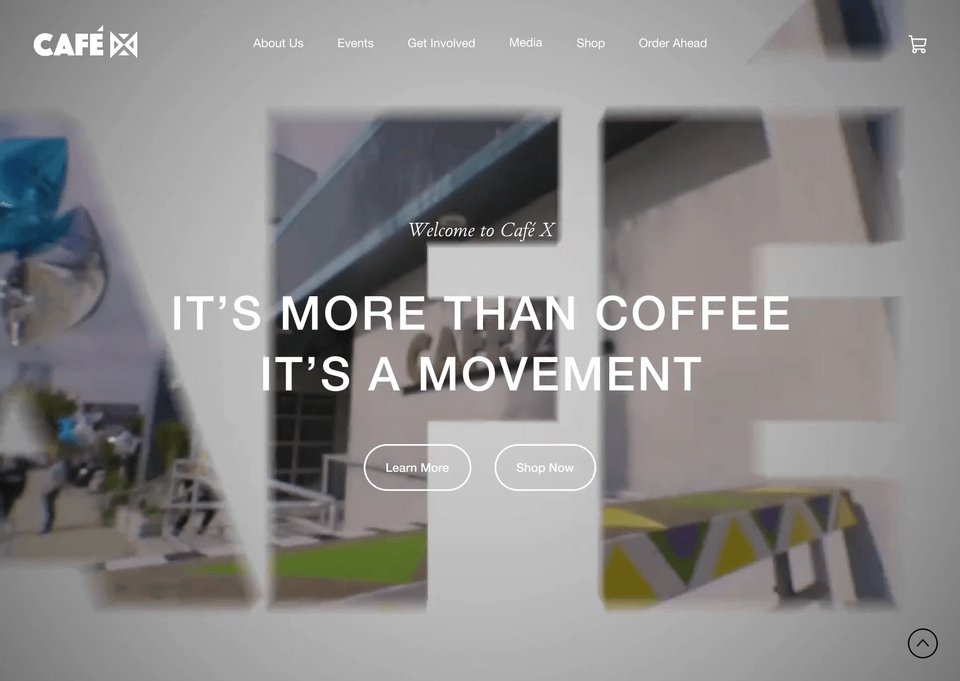
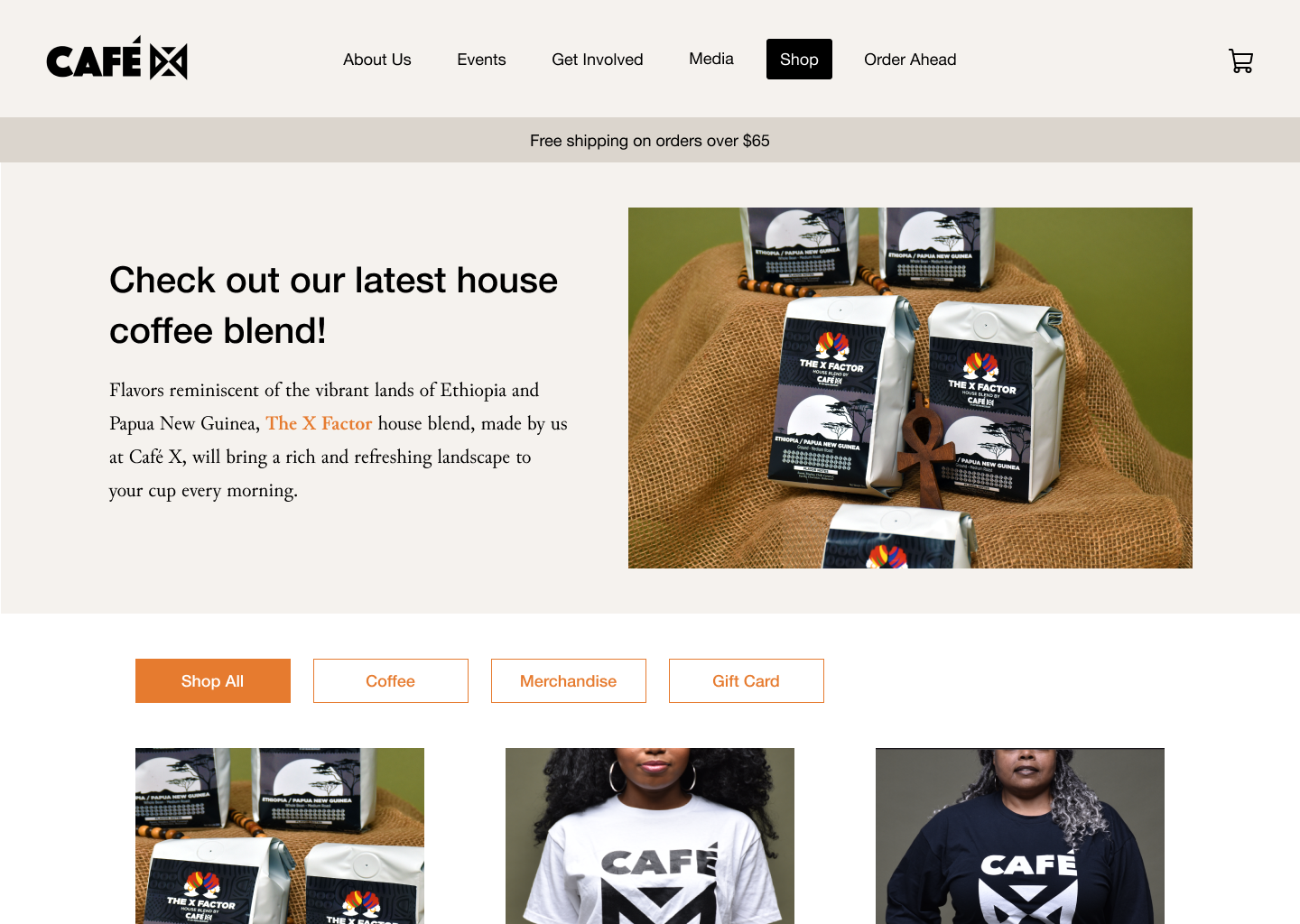
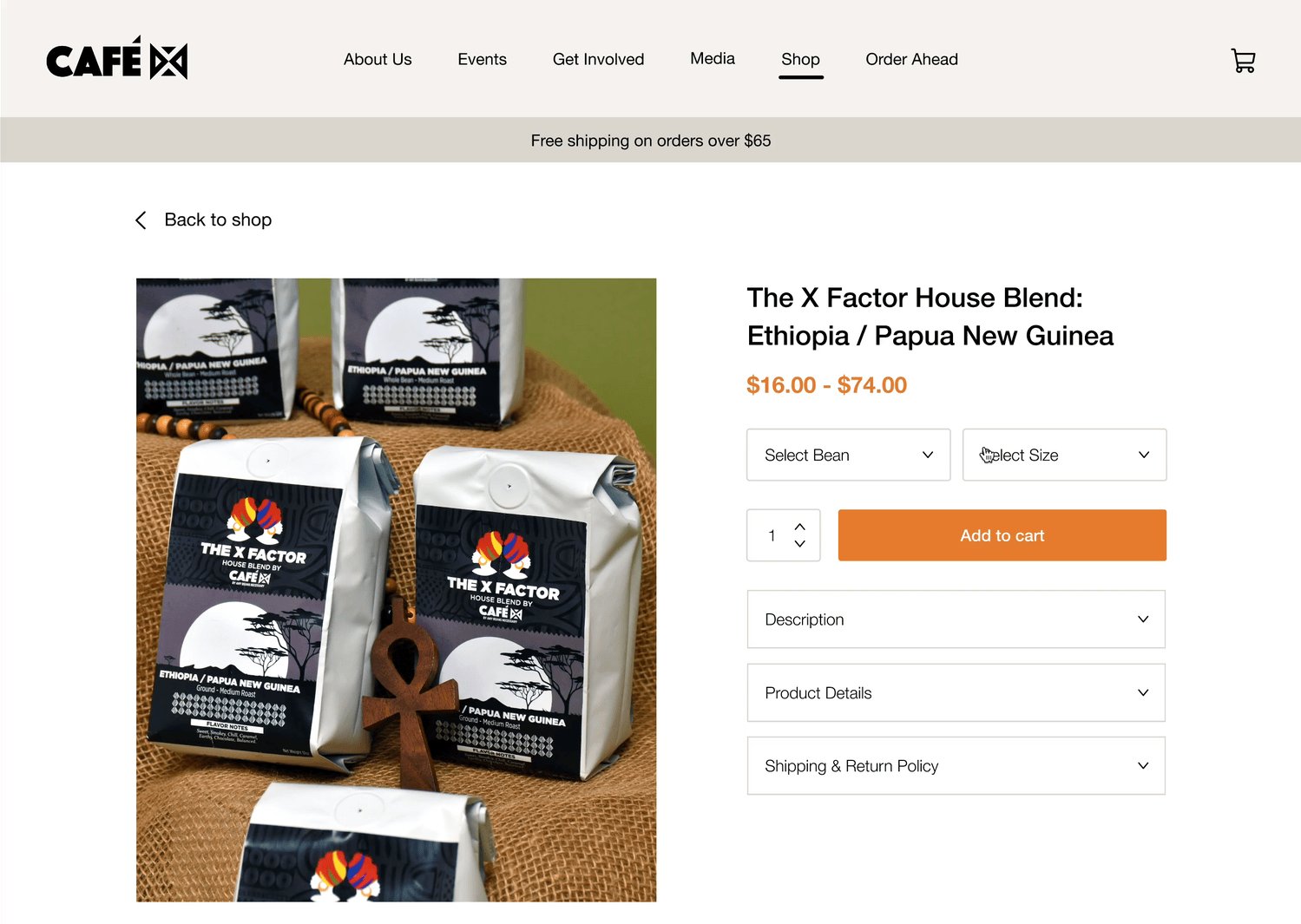
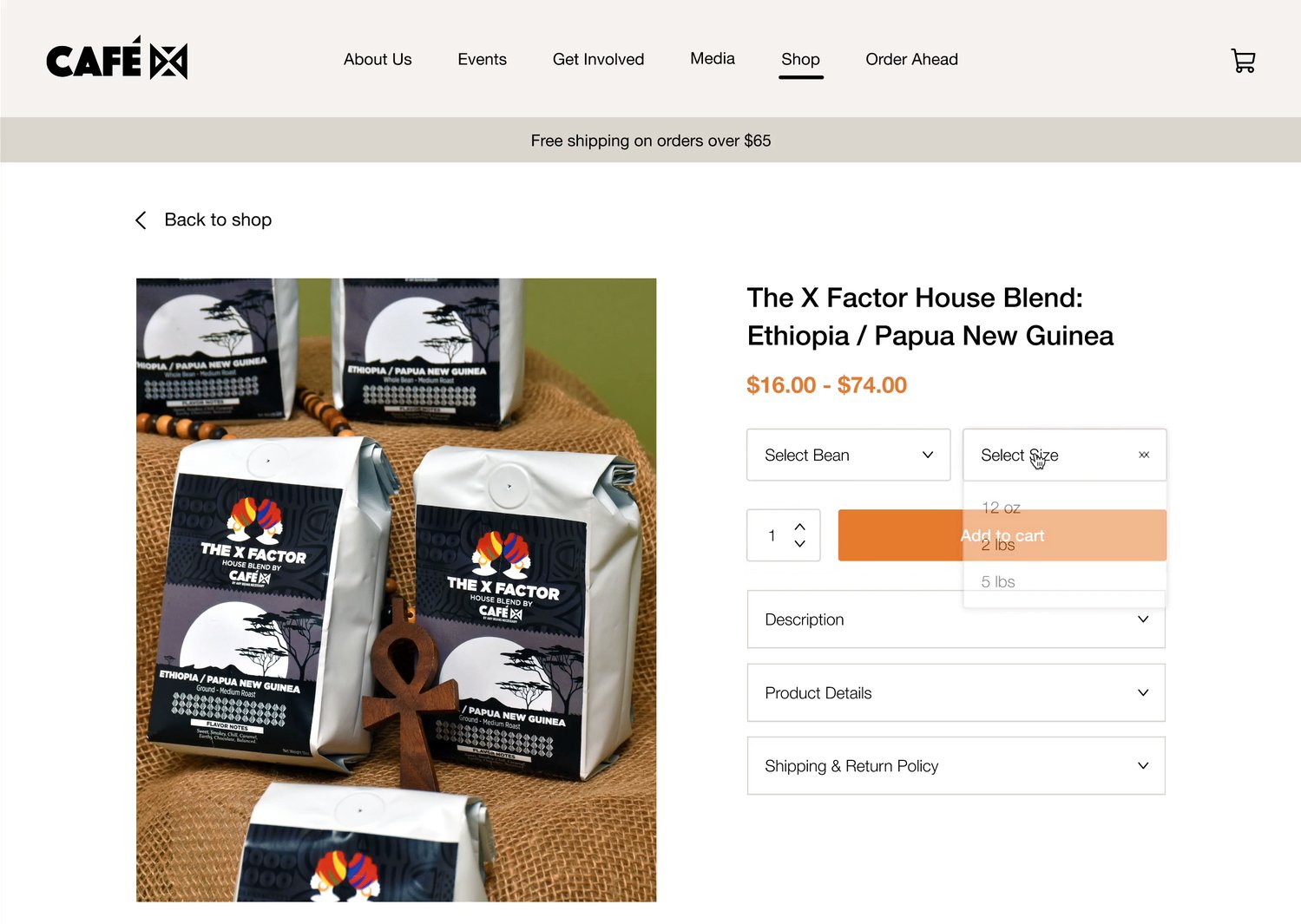
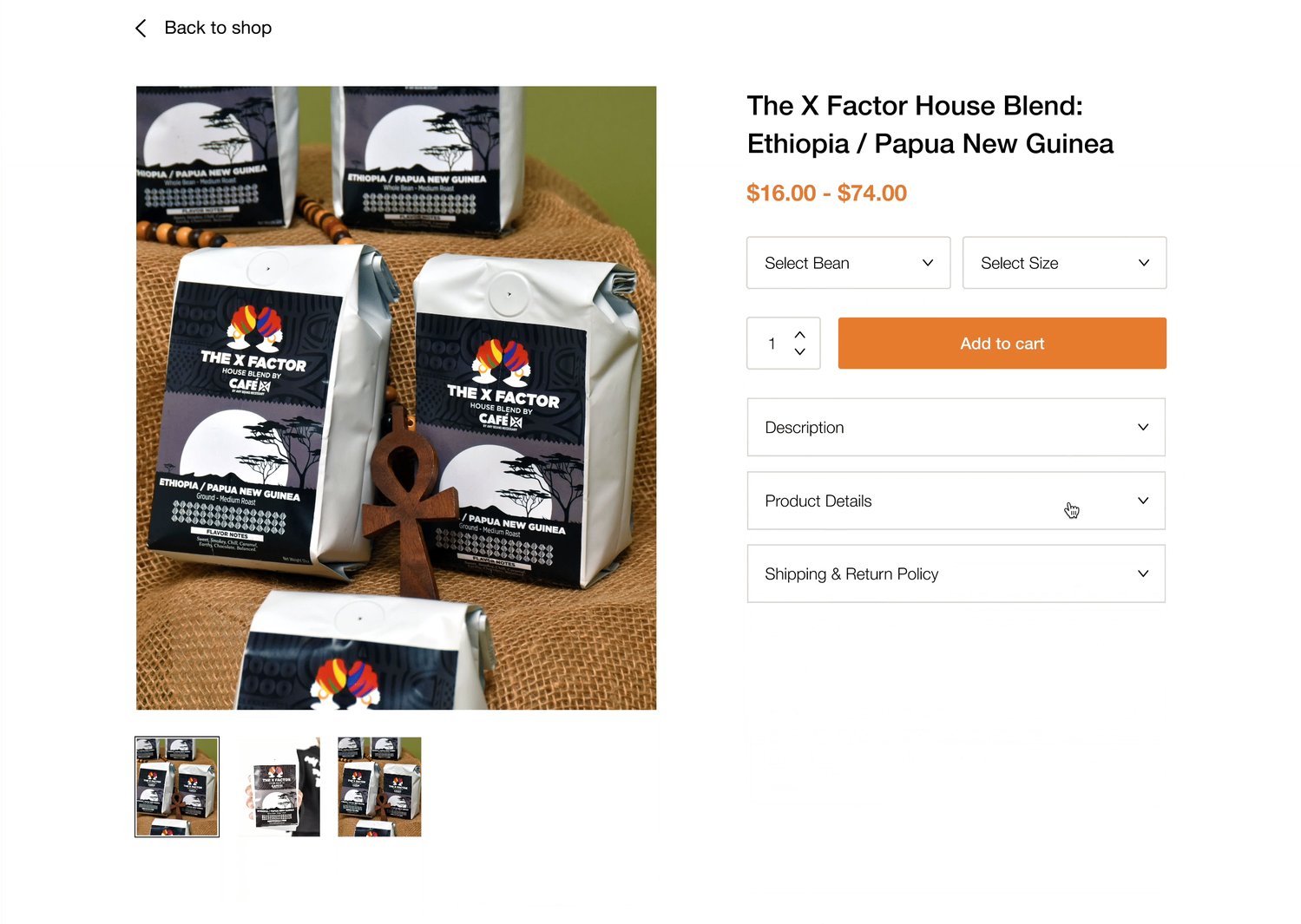
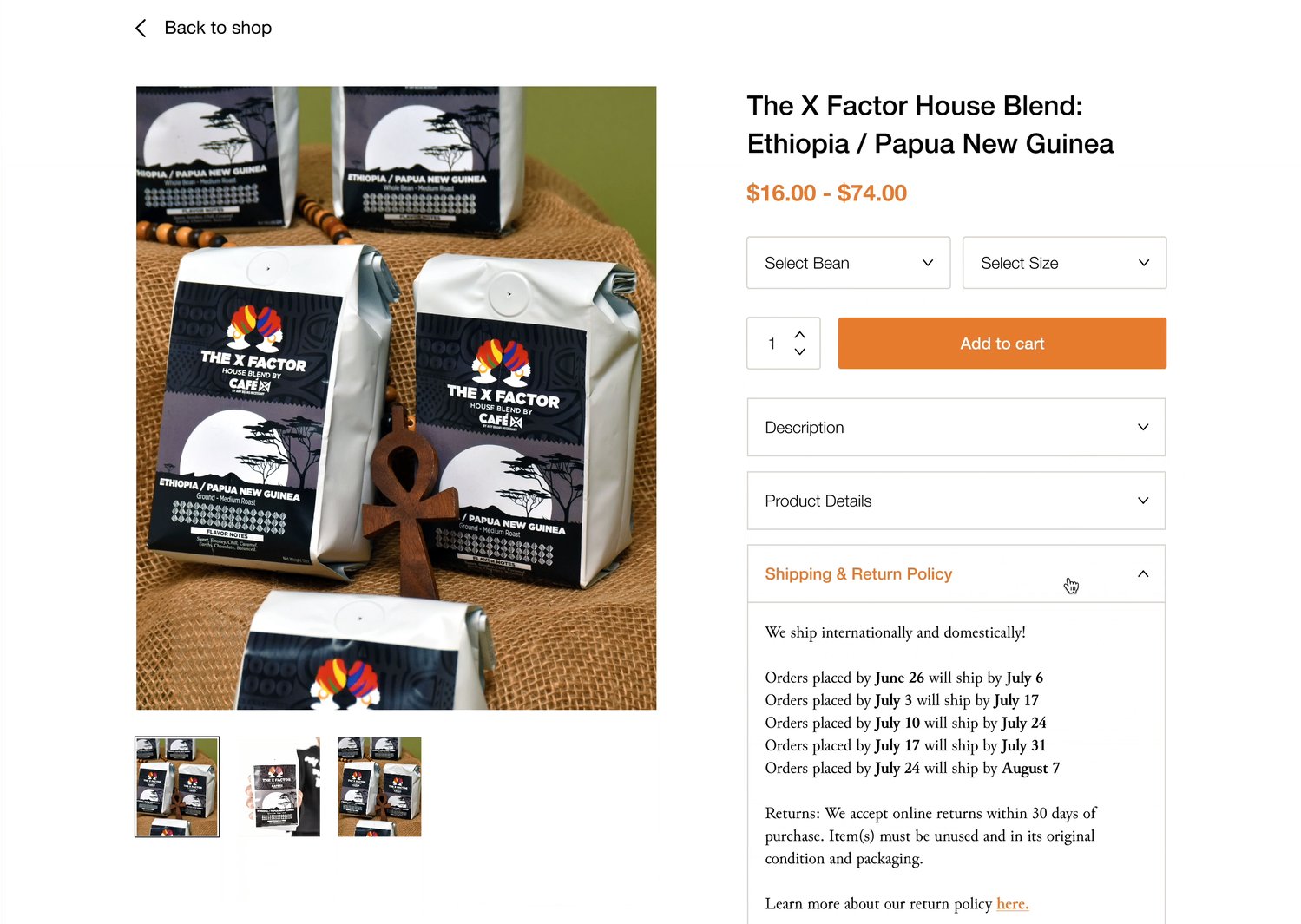
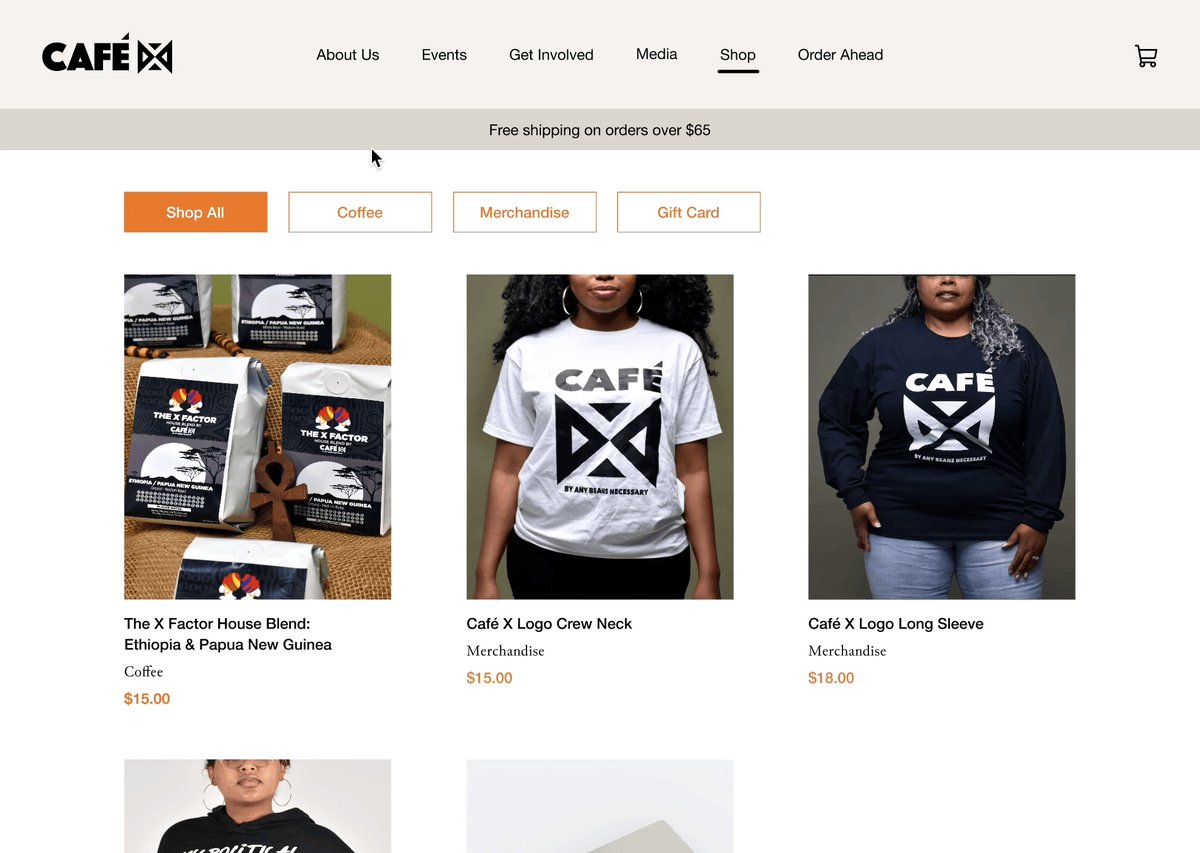
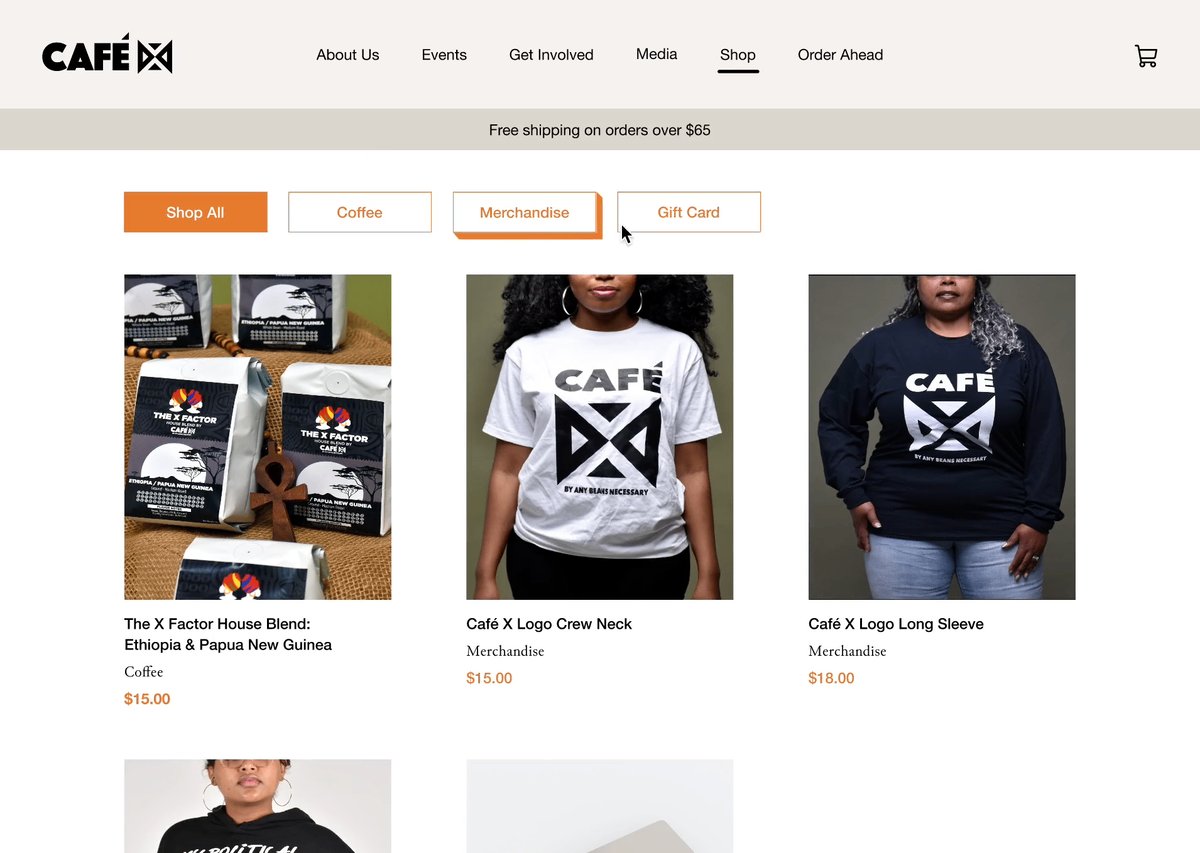
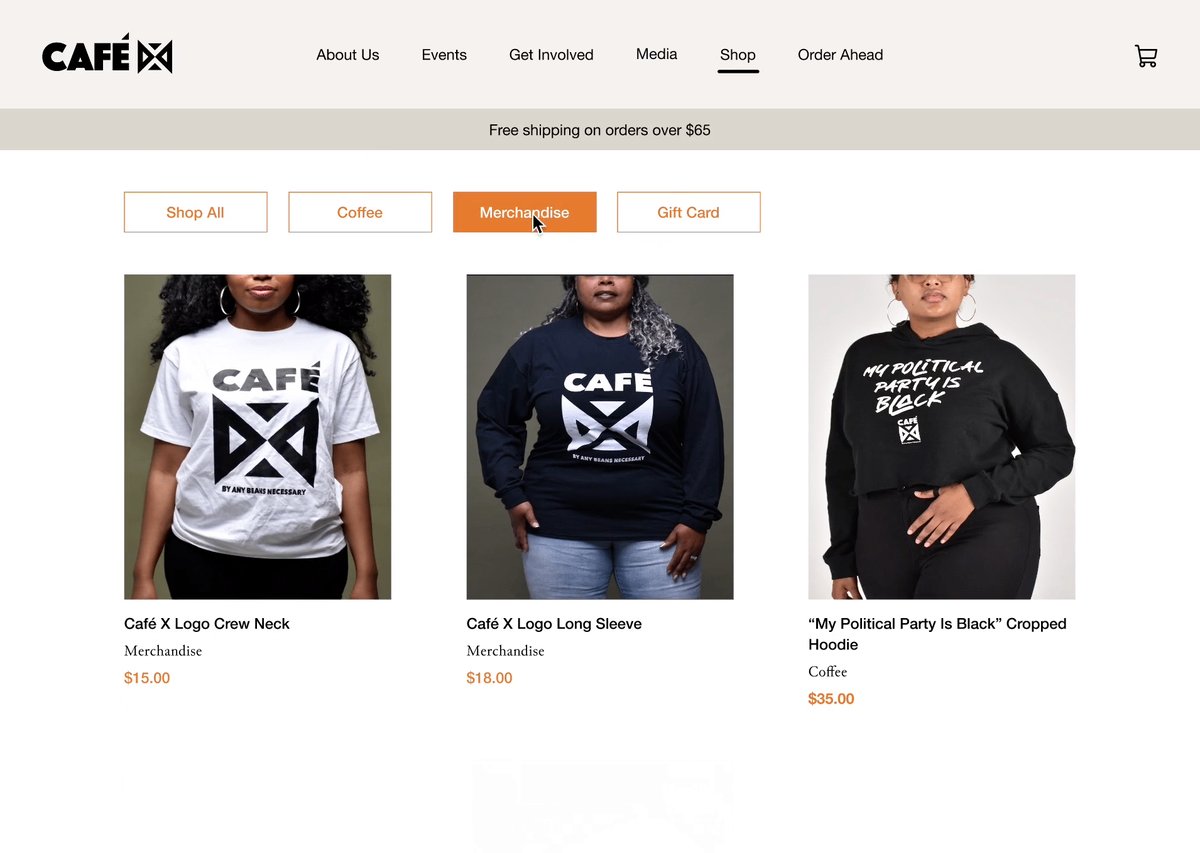
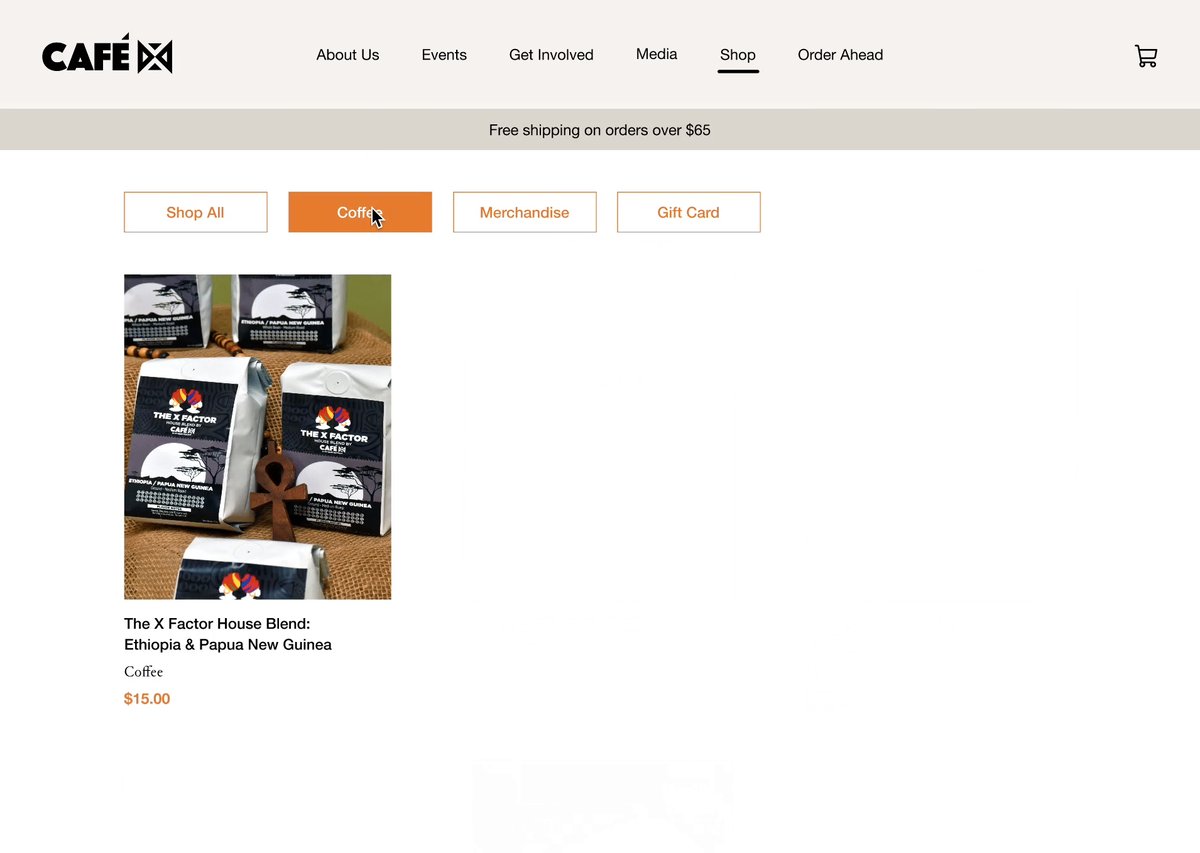
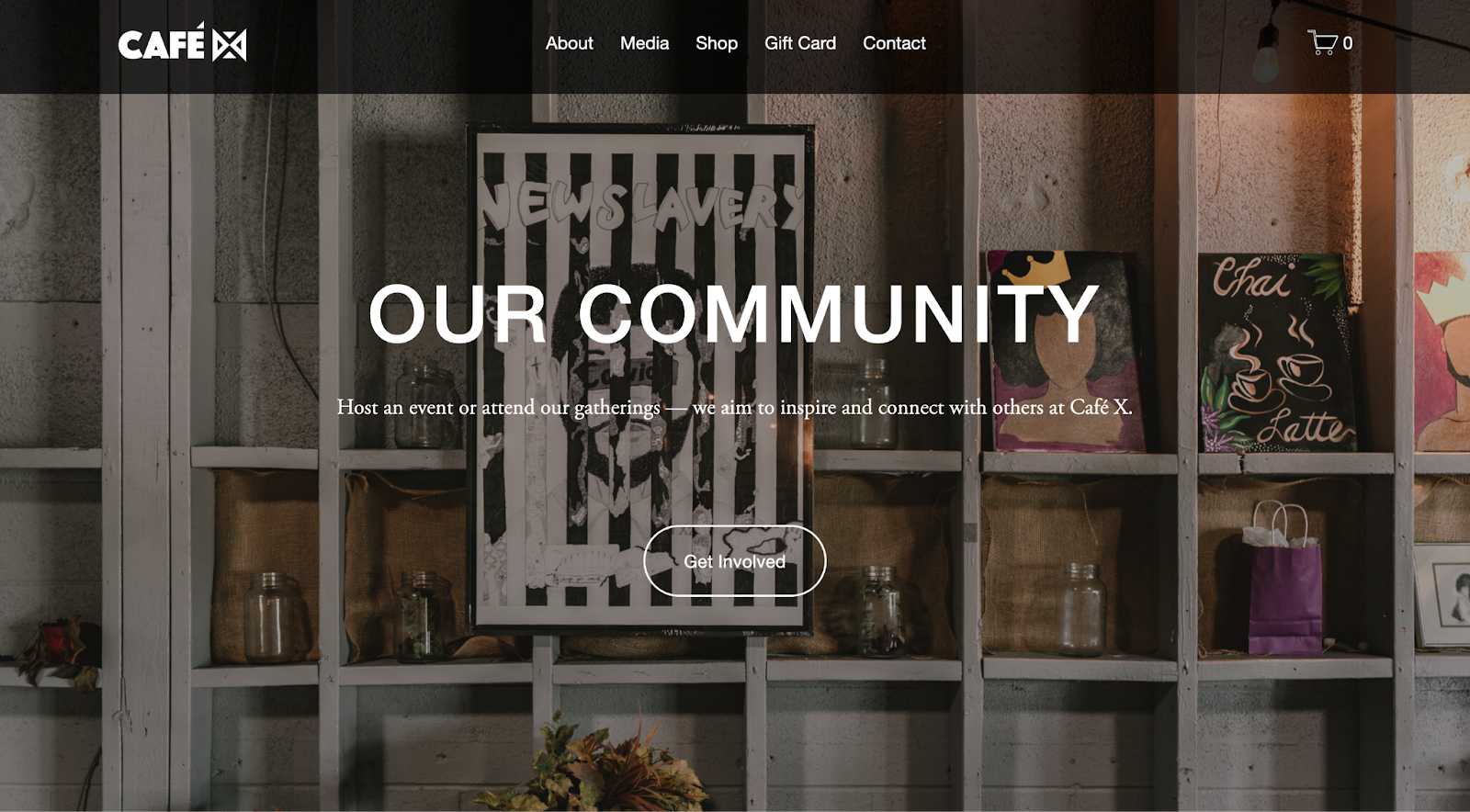
- Integrate their current blog and e-commerce websites into a single online experience on Squarespace (my deliverable).
- Launch a marketing campaign to promote their new store location and strengthen their online social media presence.